How to Add Continue Reading Button in Blogger
Learn How To Show Post Summary using The "Read More Link" or "Continue Reading link"
Update: You don't need to follow this long method now. To add a read more or jump break anywhere on your post simply switch to "HTML" mode of your editor and paste this code in it:
<!--more-->

Now The Most Important Step –> Back Up Your Template By backing up your template I mean that you must save a copy of your current template in your computer hard drive. If in case something goes wrong, you can restore your template and have everything working as normal as before. <!--READ-MORE-STARTS--> <b:if cond='data:blog.pageType != "item"'> <div style="text-align: right;"> Read More ->> </div></a> <!--READ-MORE-STOPS--> UPDATE: Instead of trying the long method below, there is an easy shortcut. Wherever you want the read more link to appear, simply paste this code there:

This link just adds beauty to your blog along with some pro spice to it. So lets learn how to summarize your posts and give them the expandable functionality.
The steps that must be followed for planting this TNT are,

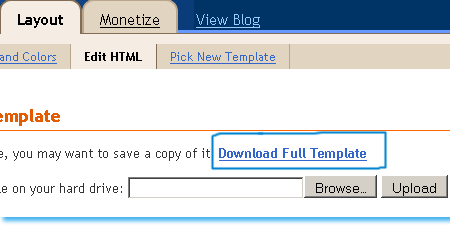
To backup your template click on the link saying Download Full Template , as shown below

If suppose something goes wrong , you will simply click the Browse button, locate your saved template and then simply click the Upload button to restore your template back to normal.

Tip: Pressing Ctrl + F and then paste this code into the search box, as shown below,

The search box is an easy way of finding codes in your template.
Tip: Highlight the code below and then press Ctrl + c to copy the entire code and then press Ctrl + v to paste the code
<style>
<b:if cond='data:blog.pageType == "item"'>
span.fullpost {display:inline;}
<b:else/>
span.fullpost {display:none;}
</b:if>
</style>
And just after <data:post.body/> add the code below,
You can replace the text in red with anything you like, e.g: Continue Reading, Keep Reading
<a expr:href='data:post.url'>
</b:if>
If you want to shift the " Read More->> " text to the extreme-left side, use this code:
<!--READ-MORE-STARTS-->
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>
<div style="text-align: left;">Read More ->></div></a>
</b:if>
<!--READ-MORE-STOPS-->
Read Further to know How to Apply this TNT in your Posts
Now whenever you want to write a post in windows Live Writer, follow the procedure below,


Nothing else required! :) You will see something like this, "Please use windows live writer only for writing quality posts. This TNT of Read More link works best with windows Live writer. Blogger Editor is simply annoying and this trick simply just don't work efficiently with it. If you still want to use blogger editor rather than windows live writer than frustration is what you will encounter! " That's All! Update:-

<span class="fullpost">
Now suppose if you want to show the post only till the lines
</span>
I have explained everything in these images so read carefully!
So you will add the codes as shown below,

You can see in the image above that I have added <span class="fullpost"> just above the part of the post I wanted to hide. The text that I want to hide is the one below,
In short add <span class="fullpost"> just before the text to be hidden and add </span> just after it
To add an image instead of text simply replace Read More ->> in the code above with this,
<img border="0" alt="read more" src="URL Of Your Image"/>
Replace URL Of Your Image with your image link.
If you want to learn how to add these images instead of that Read More->> text, then let me know so that I could write a new post on that. And believe me adding an image instead of a text is extremely easy.

If you don't want to get yourself into Serious Technical Trouble while editing your Blog Template then just sit back and relax and let us do the Job for you at a fairly reasonable cost. Submit your order details by Clicking Here »
drummondaffir1949.blogspot.com
Source: https://www.mybloggertricks.com/2009/05/add-read-more-link-to-your-posts-expand.html
0 Response to "How to Add Continue Reading Button in Blogger"
Postar um comentário